
|
|
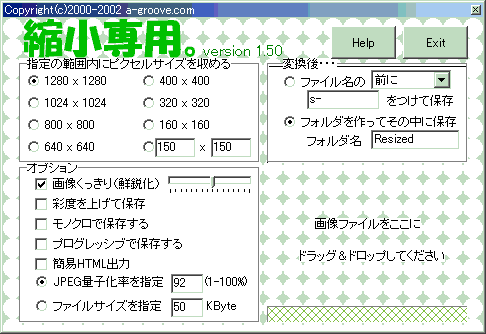
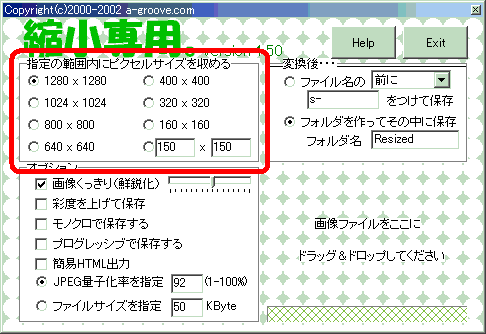
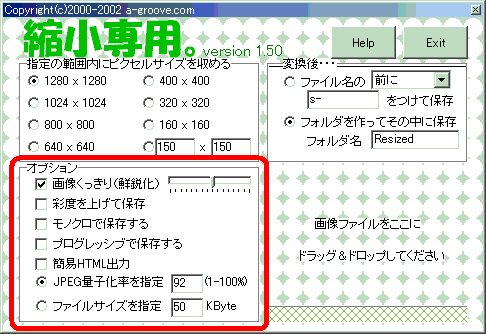
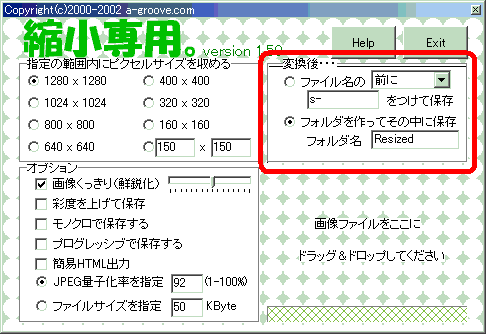
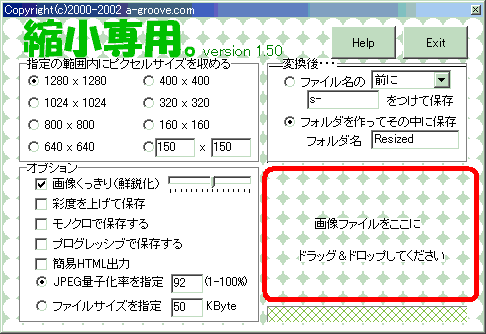
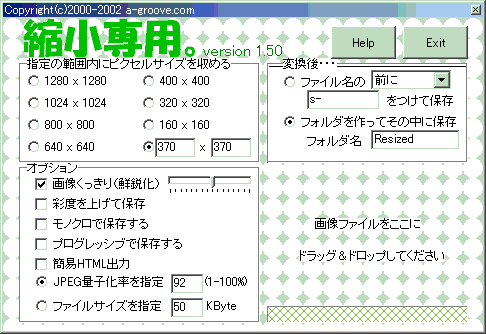
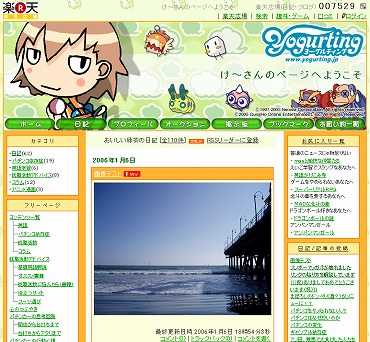
画像処理の方法画像処理の方法を解説します。下の写真はデジカメで撮影した写真ですが、ややサイズが大きめです。  これを、画像が大きいまま、ムリに画像を貼り付けようとすると… 下の画面のようになります。 右端に画像が飛び出るので、あまり見栄えがよいとはいえません。  しかも、楽天ブログでは100KBを超える画像を登録することができません。 なので、デジカメなどで撮った写真は、そのままでは貼り付けることができないのです。 こんなときに役立つのが[縮小専用]というフリーソフトです。 これを使うと、画像を好きなサイズに変更することができます。 もちろん、フリーソフトなので無料で手に入れることができます。 画像を加工したい場合に、ぜひともオススメしたいソフトです。 [縮小専用]を入手する では、この[縮小専用]の使い方を簡単に説明していきます。 下の画面が、[縮小専用]の基本画面になります。 主に4つの項目があるので、これらについて説明していきます。  左上の項目で、画像のサイズを変更することができます。 好きなサイズを選択してみましょう。 カッコ内の右下の項目では、自分でサイズを選択することができます。 枠の中に、変更したい数値を入力してください。 初期設定では[150x150]になっています。  左下の項目では、画像のオプションになっています。 モノクロ画像にしたり、彩度を上げたりすることができます。 変更してもよいのですが、私はいつも初期設定のままで行っています。  ファイルの保存場所を決定します。 初期設定では、[Resized]というフォルダが作成され、その中に画像が保存されます。 これも私は、変更せずに初期設定のまま使っています。  画像を加工する場合は、右下の項目に画像をドラックしてください。 自動的に画像が加工されます。  ちなみに、私はいつも、[370x370]のサイズで画像を加工しています。 このサイズ程度が中央メイン型ではピッタリです。 中央メイン型とは、私のブログのように、真ん中に記事があるブログ構成のことです。 ※縮小専用の詳しい使い方についてはこちらを参照してください。 縮小専用の詳細な使用方法  [370x370]で加工した場合、加工後の画像は下の図のようになります。 加工前と比べると、かなりコンパクトになっています。 画像の容量も、800KBから30KBに抑えることができました。  これを貼り付けてみると、下の画面のようになります。 右端のはみ出し部分がなくなり、全体的にスッキリと収まっています。  画像加工は、知っておくと便利なテクニックです。 サイズの大きな画像でお困りの際は、ぜひ一度チャレンジしてみてはどうでしょうか。 他の機能についても、何か思いついたら解説していきます。 もしもなにかリクエストがあれば、掲示板にでもカキコしてください。 ジャンル別一覧
人気のクチコミテーマ
|